スマートフォンの数がパソコンの数を上回って、
モバイル フレンドリーなウェブサイトであることが大切になってきたらしいです。
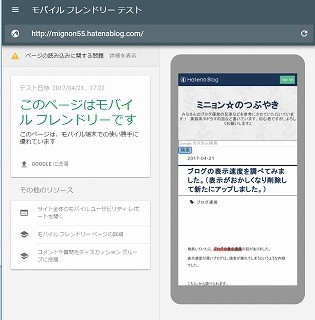
早速、モバイル フレンドリーテストをしてみました。
あっ、その前にブログデザインをレスポンシブデザインに変えました。
★モバイル フレンドリーテスト★
✴こちら↓↓に、ブログのURLを入れると出来ます。✴
https://search.google.com/search-console/mobile-friendly?hl=ja

私はパソコンオンリーの利用なので、
「このページはモバイル フレンドリーです」という結果が出て、安心です。
みなさんもお試しくださいね。
用語集を追記します!
- モバイル フレンドリー(形容詞)
- 「モバイル フレンドリー」または「スマホ対応」とは、携帯端末で使いやすいことです(たとえば、サイトが端末の処理速度を低下させない、縦向きの画面で水平方向にスクロールしない、Flash などの非対応プラグインを使用していない、など)。携帯端末のフォームファクター(規格)とディスプレイに合わせて設計されていることを意味します。
- モバイル(名詞)
- 「モバイル」または「携帯端末」は、Android 搭載端末、iPhone、Windows Phone などのスマートフォンを指します。搭載されるブラウザの機能はパソコンと同様ですが、表示領域(ビューポート)が大幅に小さくなっています。これらの端末では、HTML5 仕様の広範な機能をレンダリングできる最新ブラウザを実行できます。
- モバイル(形容詞)
- 携帯端末で表示するよう設計されていること。