✴ニベア プレミアムボディミルク アドバンスS✴
はてなブログで、アトピーに効いたという丁寧な説明の記事があり、
即買いに行きました~~!!

熱く語っているので、↓↓是非読んでくださいね♪


【追記】
ボディソープは、こちら↓↓です。
★ニベア ボディウォッシュ ヨーロピアンホワイトソープの香り
●関連商品
ニベア プレミアム ボディミルク アドバンス 200g
ニベア エクストラリペアボディミルク 200g
ニベア クリームケアボディーウォッシュ ヨーロピアンソープポンプ 480ml
スマートフォンの数がパソコンの数を上回って、
モバイル フレンドリーなウェブサイトであることが大切になってきたらしいです。
早速、モバイル フレンドリーテストをしてみました。
あっ、その前にブログデザインをレスポンシブデザインに変えました。
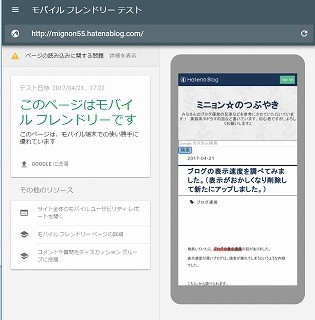
★モバイル フレンドリーテスト★
✴こちら↓↓に、ブログのURLを入れると出来ます。✴
https://search.google.com/search-console/mobile-friendly?hl=ja

私はパソコンオンリーの利用なので、
「このページはモバイル フレンドリーです」という結果が出て、安心です。
みなさんもお試しくださいね。
用語集を追記します!
続きを読む
引用をストックしました
引用するにはまずログインしてください
引用をストックできませんでした。再度お試しください
限定公開記事のため引用できません。